スマートフォン版ホームページ作成機能
1.スマートフォン版ページの表示と機能
スマートフォン版ホームページ作成設定機能を有効にすると、スマートフォンでQRコードを読み取った場合、又は、サイトのURLを直接入力した場合に、自動的にスマートフォン版のホームページが表示されるようになっています。以下が、スマートフォン版の表示参考イメージです。
1-1:スマートフォン版事例1の表示と機能(事例は、@PAGEですが@WEBでも同様です。)
PC版 URL:http://www.nukadajinjya.e-naka.jp/
SmartPhone版 URL:http://www.nukadajinjya.e-naka.jp/phone/

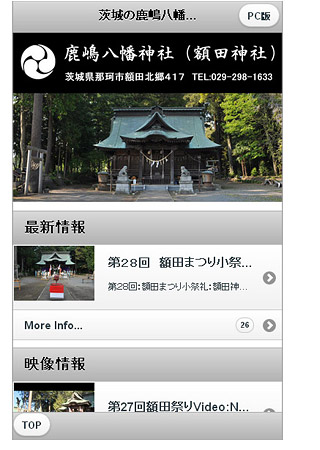
上記の左上のイメージが表紙イメージです。メニューは、下に長く表示されスクロールで閲覧します。上記イメージのように、最新情報①に写真を入れた場合、及びYouTube映像投稿②においては、自動的にサムネイル(縮小写真)が表示されます。また、右上の「PC版」のボタン③を押すとパソコンで見たときのホームページが縮小表示されます。
上記の右上のイメージは、メニューを押したときのイメージですが、本ページにはスライドアニメーション機能の簡易版が利用されており、自動的に縮小して表示されます。④の部分の画像は、スライドで動きますが、画面上の⑤のサムネイル画像をタッチすると上の④の画像が切り替わります。
1-2:スマートフォン版事例2の表示と機能(事例は、@PAGEですが@WEBでも同様です。)
PC版 URL:http://www.isami.e-mito.jp/
SmartPhone版 URL:http://www.isami.e-mito.jp/phone/

@PAGE/@WEBには、特別なメニュー機能として、「営業状況表示(@更新用)機能」と「スライドアニメーション機能」があり、本ページの3件の表示イメージは、この2つの機能をスマートフォン版の表紙で稼働させている場合の事例です。
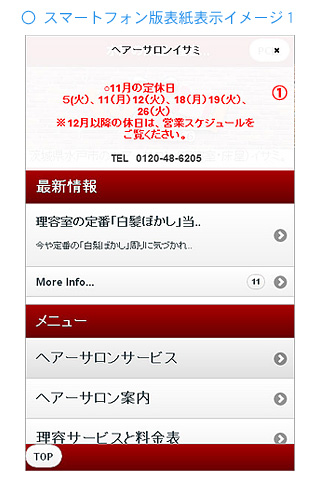
(1) 営業状況表示(@更新用)機能の稼働 QRコードが入力された場合、左のように表示ページの上部に営業状況表示で入力した情報①が表示され、表示枠内の利用者のタッチ操作か、設定表示時間で消えます。
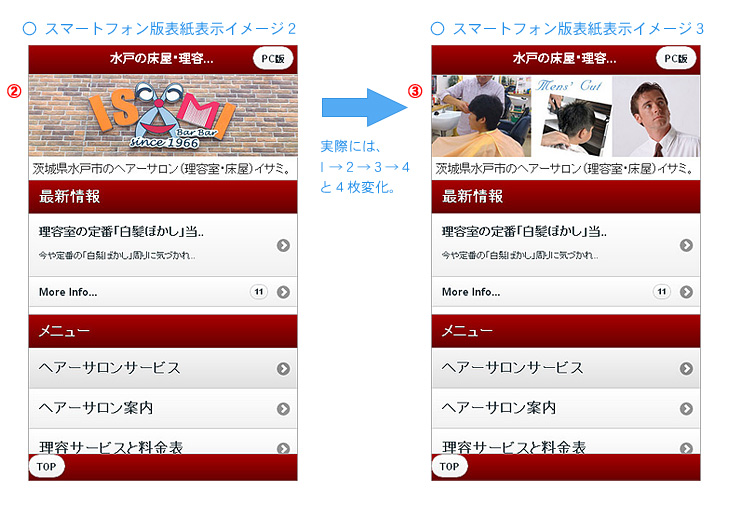
(2)スライドアニメーション(プロフェッショナル版の稼働) 左記①の表紙下において、スライドアニメーションが稼働しています。以下のイメージは、最初②と最後③のスライドイメージですが、実際には4件のスライドで構成されており、プロフェッショナル版の場合、スライド上で画像やテキストがアニメーションされます。

1-3:ライブカメラ映像の表示
PC版 URL:http://www.sekinosan.e-tsukuba.jp/
SmartPhone版
URL:http://www.sekinosan.e-tsukuba.jp/phone/
右のイメージは、ライブカメラのスマートフォン版の 表示イメージです。
@PAGE/@WEBでは、オプション設定でライブカメラのウェブ表示が可能です。オプション設定のライブカメラ表示の場合、スマートフォン用に自動縮小され、ライブ映像上の操作ボタンでライブカメラを閲覧・操作することができます。

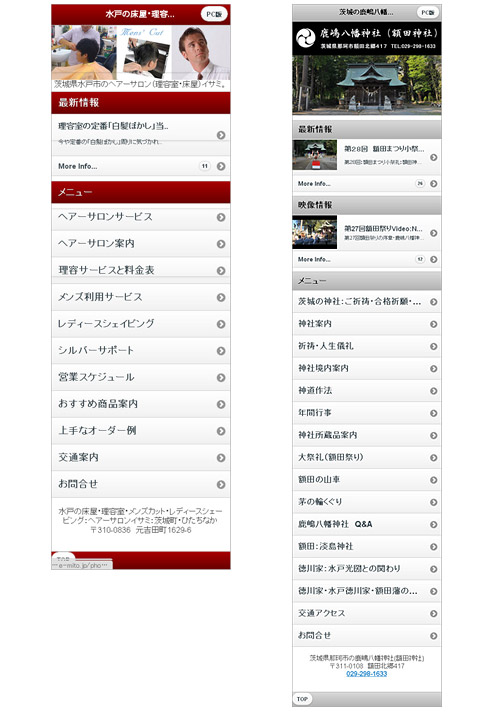
1-4:すべてのメニューの表示イメージ
右のイメージは、システム上のイメージであり、実際に、スマートフォンの画面ではページをスクロールして見ることになります。
@PAGE/@WEBで予めPC版として作成したメニューの内、スマートフォン版の設定で、設定したメニューについては、右のイメージのように、すべて自動的にスマートフォン版が表示できます。

2.スマートフォン版の設定方法
2-1:ユーザー管理画面について
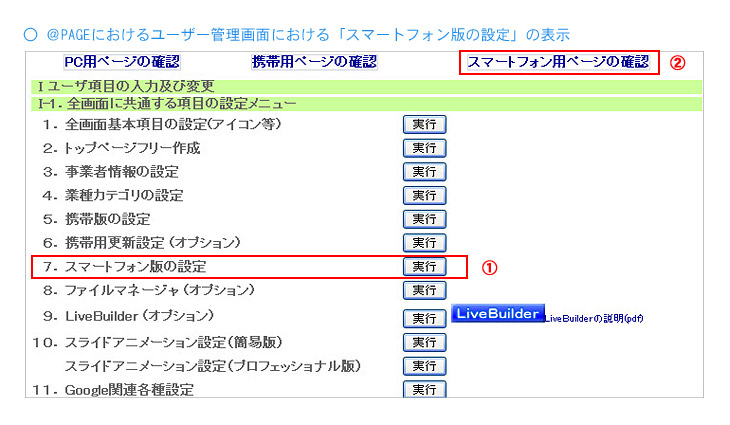
以下は、@PAGEにおけるユーザー管理画面の一部です。
@PAGEの場合には、以下のように「1-1.全画面に共通する項目の設定メニュー」の7番の「スマートフォン版の設定」①の実行ボタンを押します。
@WEBの場合には、同じくユーザー管理画面の「1-1.全画面に共通する項目の設定メニュー」ですが、@PAGEと異なり「4.業種カテゴリの設定」がないため、「スマートフォン版の設定」は、6番となっています。

2-2:スマートフォン版ホームページの表示方法
上記のユーザー管理画面のイメージは、既にスマートフォン版の設定を実施した後の管理画面イメージです。
スマートフォン版の設定を完了すると上記図の右上のように自動的に「スマートフォン用ページの確認」②というテキストリンクが追加されます。
このテキストリンクをクリックすると、右のイメージが表示されます

2-3:スマートフォン版の設定画面の設定方法
(1)スマートフォン版の設定画面
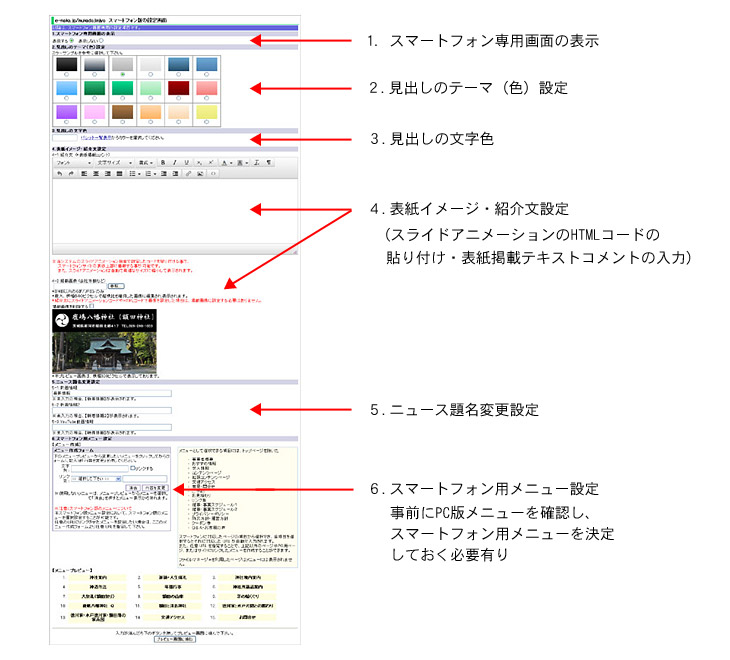
下のイメージが、ユーザー管理画面で「7.スマートフォン版の設定」を押した場合のホームページ設定画面で、以下の6つの入力項目があります。
次頁以降に、ページの都合上、以下の画像を、2分割して入力方法の詳細を記載しています。
ご利用の@PAGE又は@WEBの実際の画面を表示して、以下の説明と照合しながら入力をしていただくと容易に設定が可能です。

(2)スマートフォン版の設定画面の入力方法
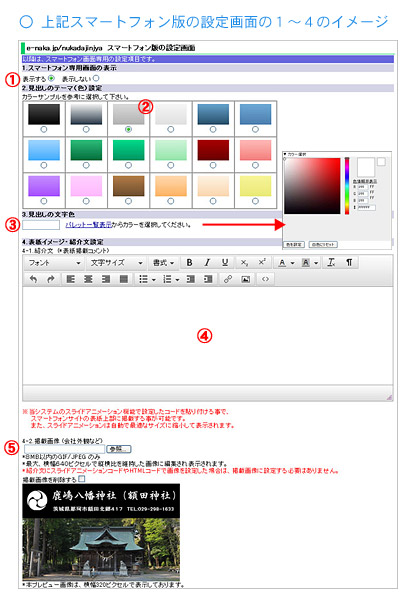
①スマートフォン版の設定画面の1~4までの項目設定説明

1.スマートフォン専用画面の表示
「表示する」①をチェックします。
2.見出しのテーマ(色)設定
見出しテーマの色②をチェックします。事例の神社の場合、灰色が選択されています。
3.見出しの文字色
前記のテーマ色の上に表示される題名の文字色をパレット一覧表示から指定して色を決定③します。
4.表紙イメージ・紹介文設定
紹介文の入力において、前記理容室の事例では、「茨城県水戸市のヘアーサロン(理容室・床屋)イサミ」と表示上記載されていますが、神社の入力枠④には記載していません。必ずしも入力する必要はありません。
なお、スマートフォン表紙でスライドアニメーションを実施する場合には、P4掲載におけるユーザー管理画面の「10.スライドアニメーション設定」で作成したHTMLコードをこの枠にコピーするだけで完了です。
次に、掲載画像の入力枠⑤に表紙のイメージ画像を入力します。
なお、スライドアニメーションにした場合や表紙画像をHTMLコードで表示した場合には、画像入力は、必要ありません。
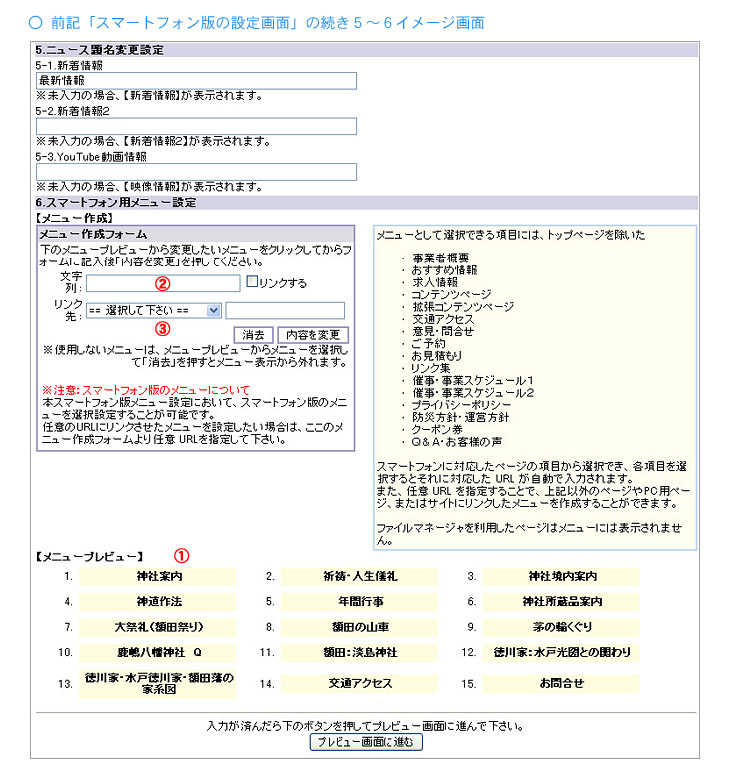
②スマートフォン版の設定画面の5~6までの項目設定説明

5.ニュース題名変更設定
PC版の「新着情報」、「新着情報2」、「YouTube動画情報」のタイトルを個別に題名を変更して設定したい場合に、変更する題名を入力します。
6.スマートフォン用メニュー設定
PC版のメニューを選択して、スマートフォン用のメニュー設定を行います。
上記のイメージの「メニュープレビュー」①で、メニュー番号順に番号枠を選択し、その上の「メニュー作成フォーム」②の入力枠に、その題名を入力し、「リンク先」③の選択で、既にPC版のページを設定している該当のリンク先を選択し、「リンクする」をチェックし「内容を変更」ボタンと押すと入力枠に題名が入り、1つのメニュー設定が完了します。漸次、15件まで設定が可能です。最後に、一番下の「プレビュー画面に進む」を押し画面を確認し、登録すると完了します。
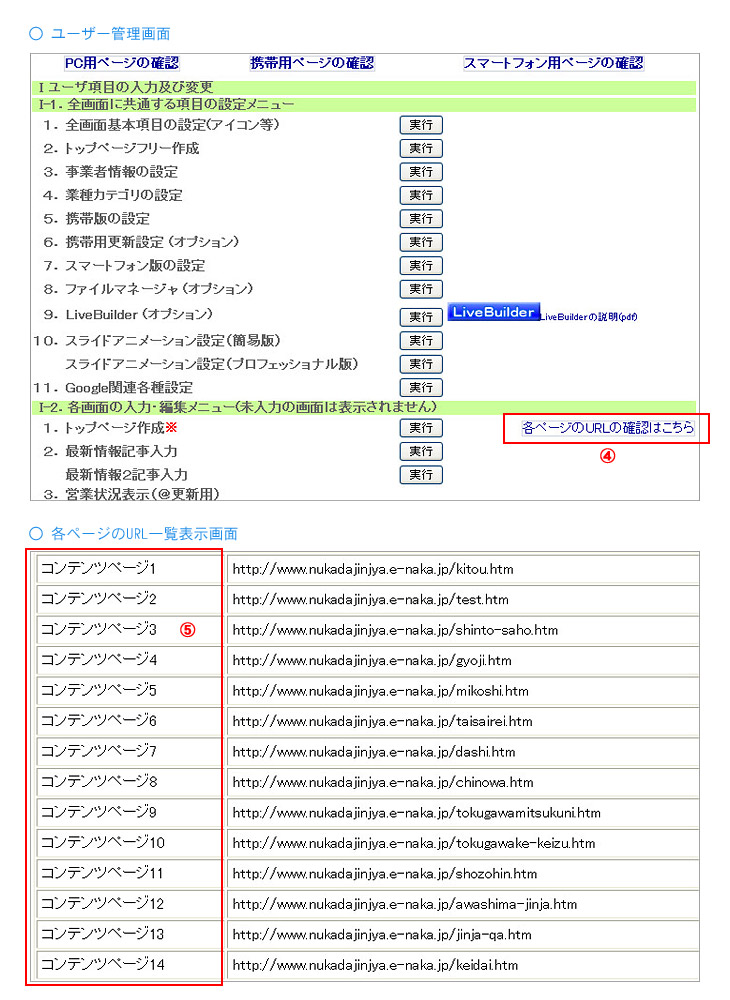
なお、PC版で複数のコンテンツ作成を利用し、htmlのファイル名を変更している場合、「リンク先」がわからない場合があります。その場合には、ウェブブラウザ上に対象のページを表示し、アドレスを確認して、別途、以下のユーザー管理画面の「各ページのURLの確認はこちら」④をクリックするとそのURLのコンテンツページ番号を確認できますのでその「コンテンツ番号」⑤を「リンク先」③で選択し設定してください。




@PAGE/@WEBに新たにスマートフォン版ホームページ作成機能を追加致しました。